BMW i3 v chytrém domě
V tomto článku ukážeme jak načítat informace o BMW i3 do tabletu pomocí OpenHAB nebo Home Assistant. Samozřejmě lze použít aplikace MyBMW ale pomocí API máme možnost vlastního vzhledu, přehledných informací na jedné stránce a hlavně nám to nikdo dookola stále nemění. Lze také posílát přes API podporované povely jako otevřít, zavřít, spustit klimatizaci atd. a hlavně je možné tyto akce provázat s chytrým domem.
Příklady použití:
- automatické uzamknutí auta v 22:00 pokud jsme doma
- hlasové povely přes Alexu - klimatizace, otevření
- alarm na zahradě - zablikání světel v případě pohybu na zahradě atd.
- automaticke zapnuti climate v daný čas pokud je pod nulou a je pracovný den
Hardware
Pi-Home - pokud nemáte, viz sekci Jak na to
Ideálně tablet v centrální místnosti případně také Alexu dle potřeby
Software
OpenHAB 4 nebo Home Assistant
Home Assistant:
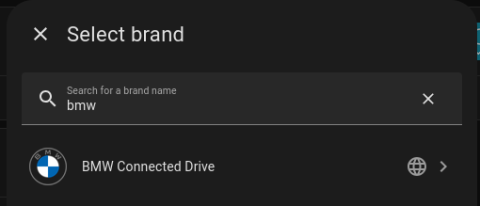
1) Nainstalujeme integraci BMW Connected Drive
Settings -> Devices&Services -> Add integration
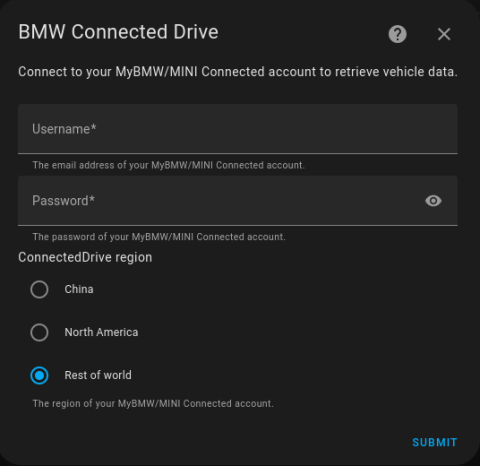
Vyplníme přihlašosvací údaje do MyBMW. Vyberte Rest of the World
Na další stránce pak potřebujeme aktuální token. Otevrěme stránku
https://bimmer-connected.readthedocs.io/en/stable/captcha/rest_of_world.html
potvrďte, že nejste robot a vygenerujte token. Token zkopírujte a vložte do požadováného pole. Uložte.
Auto pojmenujte "BMW i3".
*Můžete i jinak ale pravdepodobně se změní názvy entit a musíte ručně změnit v dashboardu níže.
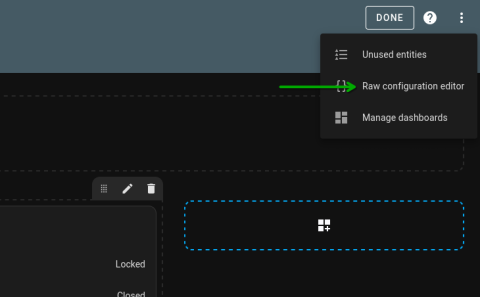
Nyní máte cca 24 entit. Né všechny pro i3 fungují. Pokud chcete dashboard jako používame my, tak si založte čistý dashboard v Settings -> Dashboard -> Add dashboard
a vpravo nahoře klikněte na upravit, pak tři tečky a Raw
a vložte následující kód:
views:
- title: Home
sections:
- type: grid
cards:
- type: gauge
entity: sensor.bmw_i3_remaining_battery_percent
name: Battery SoC
grid_options:
columns: 12
rows: 3
- type: entity
entity: sensor.bmw_i3_remaining_range_electric
name: Current range
grid_options:
columns: 12
rows: 2
state_color: false
- type: entities
entities:
- entity: sensor.bmw_i3_charging_end_time
name: Charging end time
- entity: binary_sensor.bmw_i3_charging_status
name: Charging status
- entity: binary_sensor.bmw_i3_connection_status
name: Connection status
- type: grid
cards:
- type: picture
image: /local/bmw_i3.png
tap_action:
action: none
- type: entities
entities:
- entity: sensor.bmw_i3_mileage
name: Mileage
- entity: binary_sensor.bmw_i3_check_control_messages
name: Check control messages
- entity: binary_sensor.bmw_i3_condition_based_services
name: Condition-based services
- type: grid
cards:
- type: entities
entities:
- entity: binary_sensor.bmw_i3_door_lock_state
name: Door lock state
- entity: binary_sensor.bmw_i3_lids
name: Lids
- entity: lock.bmw_i3_lock
name: Lock
- entity: button.bmw_i3_flash_lights
name: Flash lights
- entity: button.bmw_i3_activate_air_conditioning
name: Climate
title: BMW i3
grid_options:
columns: 12
rows: 6
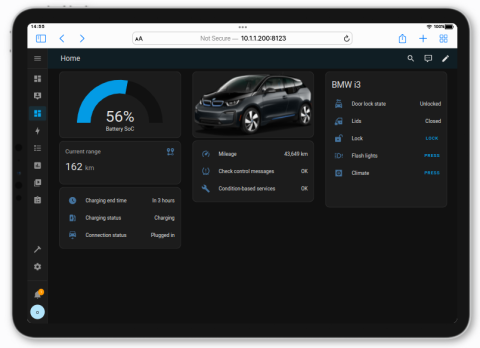
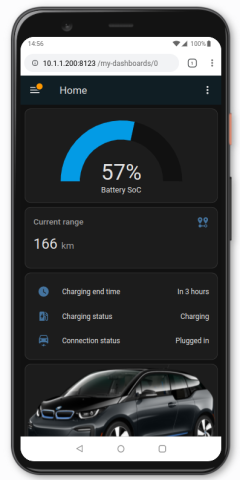
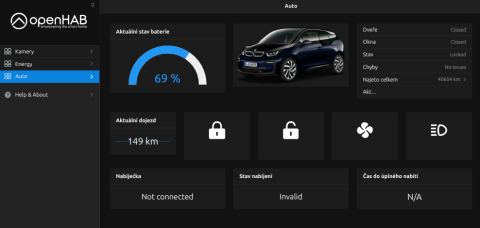
UI by mělo vypadat následovně. České názvy položek si můžete přeložit snadno přímo v kódu a budete to mít celé česky
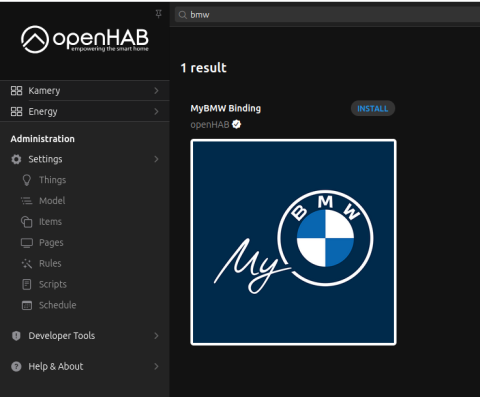
OpenHAB:
1) Nainstalujeme MyBMW binding v OpenHAB
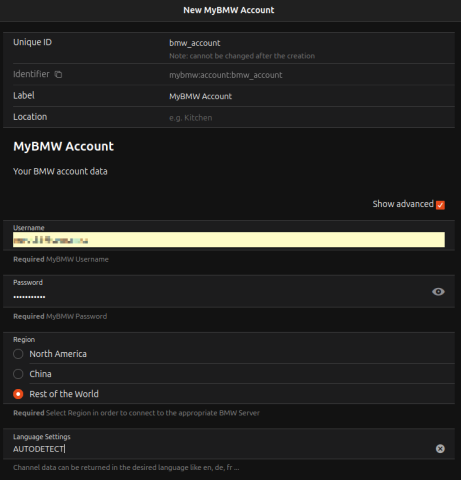
Vytvoříme bridge Things - > MyBMW -> MyBMWAccount
 Edit: V nové verzi máte u Account ještě Captcha token. Stačí si rozliknout odkaz:
Edit: V nové verzi máte u Account ještě Captcha token. Stačí si rozliknout odkaz:
https://bimmer-connected.readthedocs.io/en/stable/captcha/rest_of_world.html
potvrdit, že nejste robot a vygenerovat token. Token zkopírujte a vložte do požadováného pole v OpenHAB. Uložte.
Nově přidaný thing BMWAccount by měl zezelenat na stav "Online".
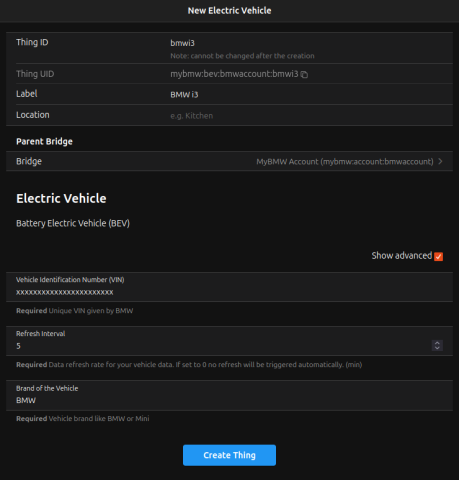
Pak přidáme auto přes Things - > MyBMW -> Electric vehicle. Nezapomeňte zadat reálný VIN vašeho vozu.
Po rozkliknutí thing přidaného auta by měl stav opět zezelenat na "Online". Rozklikněte si Channels. Z nich jsou pak vytvořit Items. Né všechny Channels jsou podporovány, můžete vyzkoušet vytvořit všechny a pak zjistit co je aktivní. Pokud Vám stačí to co máme v našem dashboardu, můžete Items přidat i najednou z textu níže. (Developer Tools -> Add Items from Textual Definition)
Group CarBMW "BMW" (bmw) ["Equipment"]
Image BMWRenderedVehicleImage "BMW Image" (CarBMW) ["Point"] { channel="mybmw:bev:bmwaccount:bmwi3:image#png" }
Number BMWBatteryChargeLevel "Battery Charge Level [%.0f%]" (CarBMW) ["Point"] {channel="mybmw:bev:bmwaccount:bmwi3:range#soc"}
Number BMWElectricRange "Electric Range" (CarBMW) ["Point"] {channel="mybmw:bev:bmwaccount:bmwi3:range#electric"}
String BMWPlugConnectionStatus "Plug Connection Status" (CarBMW) ["Point"] {channel="mybmw:bev:bmwaccount:bmwi3:status#plug-connection"}
String BMWChargingStatus "Charging Status" (CarBMW) ["Point"] {channel="mybmw:bev:bmwaccount:bmwi3:status#charge"}
Number BMWChargingRemainingTime "Remaining Charging Time [%.0f min]" (CarBMW) ["Point"] {channel="mybmw:bev:bmwaccount:bmwi3:status#charge-remaining"}
String BMWDoorsStatus "Overall Door Status" (CarBMW) ["Point"] {channel="mybmw:bev:bmwaccount:bmwi3:status#doors"}
String BMWWindowsStatus "Overall Window Status" (CarBMW) ["Point"] {channel="mybmw:bev:bmwaccount:bmwi3:status#windows"}
String BMWDoorsLocked "Doors Locked" (CarBMW) ["Point"] {channel="mybmw:bev:bmwaccount:bmwi3:status#lock"}
Switch BMWLock "Lock" (CarBMW) {expire="1s,command=OFF"}
Switch BMWUnlock "Unlock" (CarBMW) {expire="1s,command=OFF"}
Switch BMWLights "Lights" (CarBMW) {expire="1s,command=OFF"}
Switch BMWClimateStart "Climate Start" (CarBMW) {expire="1s,command=OFF"}
Switch BMWLights "Lights" (CarBMW) {expire="1s,command=OFF"}
Switch BMWClimateStart "Climate Start" (CarBMW) {expire="1s,command=OFF"}
Zkopírujte výše uvedené Items. Pozor na název Channel, pokus jste měnili ID pro thing BMWAccount a BMWi3 tak upravte dle potřeby.
Teď už můžete vyrobit Dashboard. V Settings -> Pages si založte novou stránku a naskládejte pole. Pokud chcete ušetřit čas a líbí se vám náš dashboard, přejděte na záložku Code a zkopírujte si následující kód níže:
config:
label: Auto
order: ""
sidebar: true
blocks:
- component: oh-block
config: {}
slots:
default:
- component: oh-grid-cells
config: {}
slots:
default:
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-label-card
config:
action: navigate
actionPage: page:overview
label: Zpět na hlavní stránku
- component: oh-grid-row
config: {}
slots:
default: []
- component: oh-block
config: {}
slots:
default:
- component: oh-grid-row
config: {}
slots:
default:
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-gauge-card
config:
borderColor: "#2196f3"
borderWidth: "20"
item: BMWBatteryChargeLevel
max: 100
min: 0
size: 200
type: semicircle
valueFontSize: "30"
valueTextColor: "#2196f3"
title: Aktuální stav baterie
action: analyzer
actionAnalyzerItems:
- BMWBatteryChargeLevel
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-image-card
config:
item: BMWRenderedVehicleImage
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-list-card
config: {}
slots:
default:
- component: oh-label-item
config:
item: BMWDoorsStatus
title: Dveře
- component: oh-label-item
config:
item: BMWWindowsStatus
title: Okna
- component: oh-label-item
config:
item: BMWDoorsLocked
title: Stav
- component: oh-label-item
config:
item: BMW_i3_Check_Control
title: Chyby
- component: oh-label-item
config:
item: BMW_i3_Total_Distance_Driven
title: Najeto celkem
action: analyzer
actionAnalyzerItems:
- BMW_i3_Total_Distance_Driven
- component: oh-label-item
config:
item: BMW_i3_Address
title: Aktuální poloha
- component: oh-block
config: {}
slots:
default:
- component: oh-grid-row
config: {}
slots:
default:
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-label-card
config:
item: BMWElectricRange
label: =items.BMWElectricRange.displayState
title: Aktuální dojezd
trendItem: BMWElectricRange
action: analyzer
actionAnalyzerItems:
- BMWElectricRange
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-label-card
config:
action: command
actionItem: BMWLock
icon: iconify:icon-park-solid:lock
iconUseState: false
iconSize: 50
actionCommand: ON
vertical: true
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-label-card
config:
action: command
actionItem: BMWUnlock
icon: iconify:icon-park-solid:unlock
iconUseState: false
iconSize: 50
actionCommand: ON
vertical: true
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-label-card
config:
action: command
actionItem: BMWClimateStart
icon: iconify:mingcute:fan-fill
iconUseState: false
iconSize: 50
actionCommand: ON
vertical: true
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-label-card
config:
action: command
actionItem: BMWLights
icon: iconify:mdi:car-light-high
iconUseState: false
iconSize: 50
actionCommand: ON
vertical: true
- component: oh-grid-row
config: {}
slots:
default:
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-label-card
config:
item: BMWPlugConnectionStatus
title: Nabíječka
fontSize: 20px
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-label-card
config:
title: Stav nabíjení
item: BMWChargingStatus
fontSize: 20px
- component: oh-grid-col
config: {}
slots:
default:
- component: widget:widget_remainingchargingtime
config: {}
masonry: []
grid: []
canvas: []
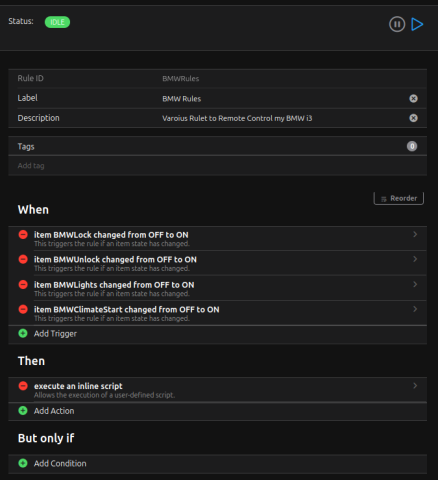
A je to. Mělo by to být funkční, případně napište do komentářů. Poslední věc, aby fungovali tlačítka odemčení, zamčení, blikání a klimatizace, přidáme pravidlo, které nastaví RemoteCommand dle tlačítka, které stiskneme. Přidejte nové pravidlo v Rules.
Přejděte do založky Code a zkopírujte zdrojový kód pravidla.
configuration: {}
triggers:
- id: "2"
configuration:
itemName: BMWLock
state: ON
previousState: OFF
type: core.ItemStateChangeTrigger
- id: "3"
configuration:
itemName: BMWUnlock
state: ON
previousState: OFF
type: core.ItemStateChangeTrigger
- id: "4"
configuration:
itemName: BMWLights
state: ON
previousState: OFF
type: core.ItemStateChangeTrigger
- id: "8"
configuration:
itemName: BMWClimateStart
state: ON
previousState: OFF
type: core.ItemStateChangeTrigger
conditions: []
actions:
- inputs: {}
id: "1"
configuration:
type: application/vnd.openhab.dsl.rule
script: "if(BMWLock.state == ON){
\ sendCommand(BMW_i3_Remote_Command, \"door-lock\")
\ }
if(BMWUnlock.state == ON){
\ sendCommand(BMW_i3_Remote_Command, \"door-unlock\")
\ }
if(BMWLights.state == ON){
\ sendCommand(BMW_i3_Remote_Command, \"light-flash\")
\ }
if(BMWClimateStart.state == ON){
\ sendCommand(BMW_i3_Remote_Command, \"climate-now-start\")
\ }\
\ "
type: script.ScriptAction
Mělo by to vypadat nějak takto:
Hotovo. Vyzkoušejte funkčnost. Někdy zaslání příkazu zlyhá, hlavně pokud zadáte více příkazu za sebou. To nedoporučuji. V Items je také položka BMW Service_Execution_State kde si ověříte zpracování zaslaného příkazu. Někdy se tam objeví Error 403 přesto se informace do auta dostane. Charge Start/Stop mě konkrétně nefunguje, proto jej tam nedávám. Budu rád za vaše zkušenosti a praktické použití v komentářích.
Bonus: Pro Čas do úplného nabití, používame Widget, který převede minuty na hodiny a minuty, případně vypíše N/A když není auto na nabíječce. Widget přidáte v Developer Tools -> Widgets. Vytvořte nový a vložte kód níže:
uid: widget_remainingchargingtime
tags: []
props:
parameters:
- description: A text prop
label: Prop 1
name: prop1
required: false
type: TEXT
- context: item
description: An item to control
label: Item
name: item
required: false
type: TEXT
parameterGroups: []
timestamp: Jan 4, 2025, 9:34:49 PM
component: f7-card
config:
item: DurationInMinutes
content: '=(items["BMWChargingRemainingTime"].state === "NULL"
|| items["BMWChargingRemainingTime"].state === "UNDEF" ? "N/A" :
Math.floor(items["BMWChargingRemainingTime"].state / 60) + "h " +
(items["BMWChargingRemainingTime"].state % 60) + "m")'
title: Čas do úplného nabití
style:
font-size: 22px
text-align: center
a






















Přidat komentář